GIF 图像
GIF 图像是一种图形交换格式。它是一种位图图像,每个像素都被赋予或映射到一种特定的颜色。一个 GIF 图形最多可以有256中颜色。这些图像通常被用于线画图、文本、徴标或卡通图像,也就是所有不必为了平滑颜色过渡而要求有数千种颜色的图像。用这种方法可以将图像文件压缩,进而减少下载的时间。GIF 图像格式有3个重要的属性。
第一个是 GIF 图像支持透明度,用户可以将它其中的一种或多种颜色设定为自动与图像所在页面的背景颜色相匹配。如果在网页上使用圆形或不规则形状的徴标或插图,在图像的载入过程中会显示出一个矩形框,告诉用户这个图形的实际大小和形状。
第二个属性是“隔行显示”,网页被浏览时,如果图片的下载让浏览者等待很长时间,那么这个网页将会失去很多的浏览者。GIF 图像的隔行显示功能并不是让图片的下载速度加快,而是通过隔行显示的方式让浏览者在图像的下载过程中能够看到一些内容,而不是一直在一个空白页面中等待,使浏览者在等待下载时不会很枯燥。
最后一个属性是 GIF 动画。通过 GIF 格式可以制作一些简单的小动画,在使用这些动画时不必另外地使用插件或辅助程序,只需很简单地插入图片就可以了。不过使用这种小动画会增加网页的大小,所以不要过多使用。
JPEG 图像
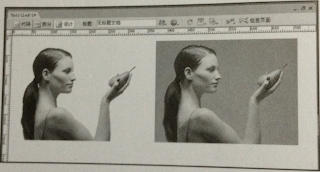
JPEG 联合图像专家组图像格式的扩展名可以是 .jpg、.jpeg 或 .jpe ,比较常见的是 .jpg ,JPEG 格式是专门为处理照片而开发的。和 GIF 图像相比,JPEG 格式提供了数百种颜色,每个像素可以有24位的颜色信息,而 GIF 格式只有256色,而每个像素只有8位颜色信息。很显然,JPEG 格式的图片在显示方面比 GIF 强大,但 JPEG 格式没有透明度和动画的功能。为了提高 JPEG 图像的可用性,必须要压缩大量的颜色信息。一般来说,图片压缩的程度越高,图像的质量就会越差。在保存图片时会有图片压缩的一些设置,如图所示。
这是在Photoshop中进行的压缩设置。第一张是未经压缩的图片,第二张的压缩程度很低,它在显示方面也较好一些。第三张是中等压缩品质,图像在显示方面可能不是特别的完美,但是它的下载速度快一些。而最后一张就是压缩程度最高的效果,图像在显示方面相对差一些,但是它的下载速度却是最快的,而且当将图片还原为100%比例显示的时会与原图没有太大区别。
由于每个图形对压缩都会有不同的反应,在使用 JPEG 图像时要对多个图片进行比较,并选择最合适的一张。用户浏览网页中的 JPEG 图像,图像必须要先下载到浏览器中,当在浏览时,还需解压缩。这个步骤会增加网页浏览的时间,不过为了使浏览者能看到质量较好的图片,这个过程是不可或缺的。


没有评论:
发表评论